Pada posting kali ini kita akan melanjutkan bagian dari pembahasan pada artikel sebelumnya menggunakan Bootstrap pada template Blogger. Kali ini kita akan membahas bagaimana menggunakan Navbar dari Bootstrap 4 pada template Blogger.
Fungsi Navbar
Navbar (singkatan dari "navigation bar") adalah elemen antarmuka pengguna yang umumnya terletak di bagian atas halaman web atau aplikasi. Navbar digunakan untuk menavigasi atau menuju bagian-bagian utama dari situs web atau aplikasi, seperti halaman beranda, halaman produk, kontak, atau halaman lainnya. Ini adalah komponen penting dalam desain web yang membantu pengguna berpindah-pindah di situs dengan mudah.
Elemen pada Navbar
Navbar biasanya berisi elemen-elemen seperti:
- Logo atau Nama Situs: Navbar seringkali memiliki logo atau nama situs web yang berfungsi sebagai tautan ke halaman beranda. Pengguna dapat mengklik ini untuk kembali ke halaman utama situs.
- Menu Navigasi: Navbar berisi daftar tautan menu yang mengarahkan pengguna ke halaman-halaman utama atau sebagian besar situs web. Menu ini biasanya disusun dalam bentuk daftar horizontal atau vertikal.
- Kontrol Pencarian: Beberapa navbar juga menyertakan kotak pencarian yang memungkinkan pengguna untuk mencari konten atau informasi tertentu di situs.
- Tautan Login/Logout: Navbar mungkin berisi tautan untuk masuk atau keluar dari akun pengguna. Ini adalah fitur umum dalam situs web yang memerlukan otentikasi.
- Tautan ke Halaman Proses: Navbar juga dapat berisi tautan menu yang mengarahkan pengguna ke halaman-halaman khusus atau proses tertentu, seperti keranjang belanja dalam situs e-commerce atau halaman profil dalam aplikasi sosial.
Navbar dapat tetap terlihat di atas layar selama pengguna menjelajahi situs web (navbar yang melekat) atau dapat menyusut saat pengguna bergulir ke bawah (navbar yang menyusut). Selain itu, desain dan tampilan navbar dapat sangat bervariasi tergantung pada gaya dan kebutuhan desain situs atau aplikasi.
Menggunakan elemen Navbar
Elemen Navbar yang digunakan ada pada bagian
supported content dengan beberapa perubahan tag untuk menyesuaikan dengan template Blogger. Lalu menggunakan sebuah gambar avatar sebagai brand saya tidak menulis judul dari web, tetapi pada PageList atau daftar halaman <data:link.title/> diambil dari widget PageList yang diisi pada layout Blogger, dan perubahan tampilan lainya menyesuaikan tag Blogger. Navbar ini sudah menyesuaikan tampilan layout menjadi collapse dengan tampilan hamburger menu.
Berikut ini kode HTML pada Navbar Bootstrap yang sudah disesuaikan dengan tag pada Blogger:
<nav class="navbar fixed-top navbar-expand-lg navbar-dark bg-transparent" id="navbar">
<div class="container-md">
<!-- Logo -->
<a class="navbar-brand" expr:href="data:blog.homepageUrl"><img
src="https://i.postimg.cc/2y1fzyvy/bgs-avatar.png" height="30" class="d-inline-block align-top"
expr:alt='data:blog.title' /></a>
<button class="navbar-toggler" type="button" data-toggle="collapse"
data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse widget-content" id="navbarSupportedContent">
<b:if cond='data:mobile'>
<select expr:id='data:widget.instanceId + "_select"'>
<b:loop values='data:links' var='link'>
<option expr:value='data:link.href'>
<b:attr cond='data:link.isCurrentPage' name='selected' value='selected'/>
<data:link.title/>
</option>
</b:loop>
</select>
<span class='pagelist-arrow'>&#9660;</span>
<b:else/>
<ul class="navbar-nav mr-auto">
<b:loop values='data:links' var='link'>
<li class="nav-item active">
<b:class cond='data:link.isCurrentPage' name='selected'/>
<a class="nav-link" expr:href='data:link.href'><data:link.title/><span class="sr-only">(current)</span></a>
</li>
</b:loop>
</ul>
</b:if>
<b:include name='quickedit'/>
</div>
</div>
</nav>
Menambahkan fungsi onscroll untuk merubah Navbar
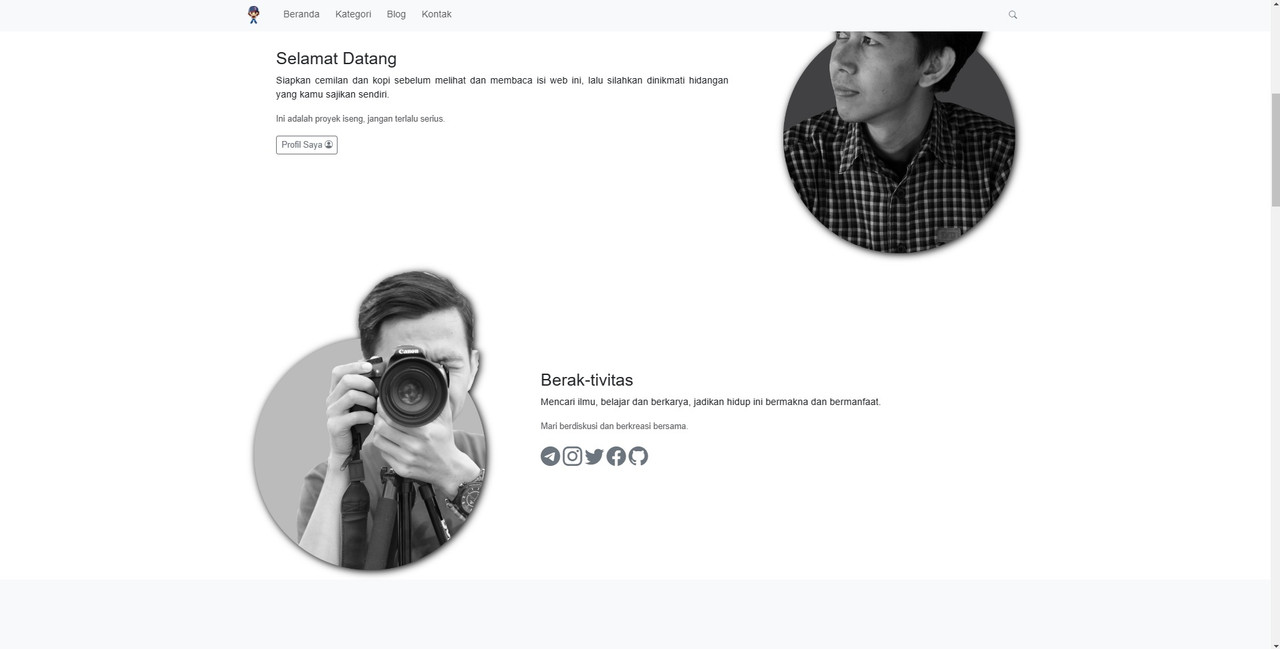
Terdapat tambahan script agar ditampilkan berbeda apabila dilakukan scroll, ketika diatas akan tampak transparan dan setelah turun beberapa pixel akan menjadi berwarna. Kita bisa bandingkan gambar yang pertama dan yang kedua terdapat perbedaan warna Navbar.
Kode Javascript yang digunakanBerikut ini kode script yang digunakan untuk merubah Navbar ketika dilakukan onscroll pada halaman web:
<!-- script navbar on scroll -->
<script>
//<![CDATA[
window.onscroll = function() {myFunction()};
function myFunction() {
var navbar = document.getElementById("navbar");
if (document.body.scrollTop >= 720 || document.documentElement.scrollTop >= 720) {
navbar.className = "navbar" + " fixed-top" + " navbar-expand-lg" + " navbar-light" + " bg-light";
} else if (document.body.scrollTop <= 720 || document.documentElement.scrollTop <= 720) {
navbar.className = "navbar" + " fixed-top" + " navbar-expand-lg" + " navbar-dark" + " bg-transparent";
} else {
navbar.className = navbar.className.replace(" navbar fixed-top navbar-expand-lg navbar-light bg-light", "");
}
}
//]]>
</script>
Navbar ini menggunakan search bar dari Bootstrap yang dimodifkasi menggunakan komponen Collapse, dan juga Navbar ini ditampilkan berbeda setiap berbeda tipe halaman yang dibahas pada posting selanjutnya.
Navbar adalah elemen penting dalam pengalaman pengguna di situs web atau aplikasi, karena membantu pengguna menjelajahi konten dengan mudah dan dengan cepat mengakses halaman-halaman utama atau fitur yang mereka cari.


No comments:
Post a Comment
Terima kasih telah berkunjung dan membaca blog ini. Silahkan berikan saran dan pertanyaan di kolom komentar berikut ini.