Menggunakan Breadcrumb Bootstrap pada template Blogger
Pada posting ini kita melanjutkan pembahasan menggunakan Bootstrap pada template Blogger, setelah sebelumnya telah dibahas bagaimana menggunakan Card Columns dari Bootstrap. Disini kita akan melanjutkan bagaimana menggunakan Breadcrumb dari Bootstrap pada template Blogger ini.
Pengertian Breadcrumb
Breadcrumb dalam konteks desain web dan navigasi situs, adalah elemen antarmuka pengguna (UI) yang digunakan untuk menunjukkan jalur hierarki atau urutan halaman yang diikuti oleh pengguna untuk mencapai halaman yang sedang mereka lihat. Breadcrumb umumnya berada di bagian atas atau bagian atas halaman dan terdiri dari serangkaian tautan teks yang mewakili langkah-langkah dalam navigasi pengguna.
Fungsi Breadcrumb
Breadcrumb adalah elemen yang berguna untuk:
- Orientasi Pengguna: Breadcrumb membantu pengguna untuk memahami di mana mereka berada dalam struktur situs web dan bagaimana mereka tiba di halaman saat ini. Ini membantu dalam memberikan panduan dan orientasi kepada pengguna.
- Navigasi Kembali: Pengguna dapat menggunakan breadcrumb untuk dengan cepat kembali ke halaman sebelumnya dalam hierarki situs tanpa harus menggunakan tombol "Mundur" pada peramban web mereka.
- Navigasi Lebih Cepat: Breadcrumb juga memungkinkan pengguna untuk melompat langsung ke tingkat yang lebih tinggi dalam struktur situs atau ke halaman yang lebih tinggi dalam hierarki dengan mengklik tautan yang sesuai.
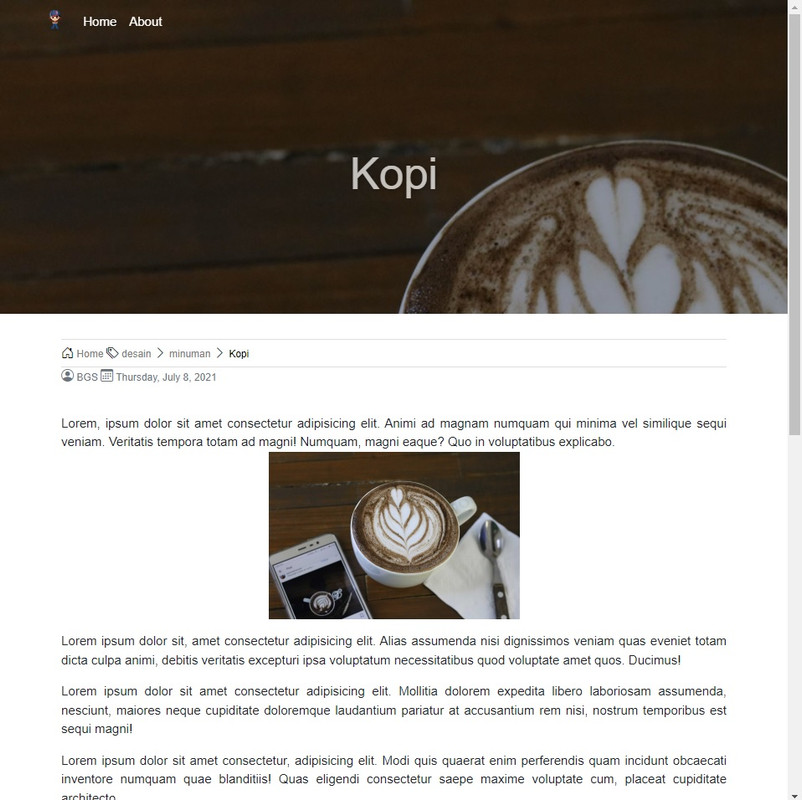
Contoh Breadcrumb
Breadcrumb biasanya terdiri dari serangkaian tautan yang disusun dalam urutan hierarkis, mulai dari halaman saat ini dan bergerak ke belakang hingga halaman beranda atau halaman utama situs. Contoh tampilan breadcrumb adalah sebagai berikut:
Di sini, pengguna dapat dengan cepat melihat bahwa mereka berada di halaman produk terkait setelah mengklik dari halaman kategori produk dan subkategori.
Menggunakan Breadcrumb
Berikut ini adalah penggunaan elemen breadcrumb dari Bootstrap yang digunakan pada template Blogger ini, yang akan ditampilkan pada bagian atas posting konten. Elemen breadcrumb ini kita panggil dalam tag Blogger include.
<!-- Start Post -->
<div class="jumbotron jumbotron-fluid" expr:style='"background-image:url(\"" + data:post.firstImageUrl+ "\"); "'>
<div class="jumbotron-overlay">
<div class="container text-center">
<h1 class="display-4">
<data:post.title />
</h1>
</div>
</div>
</div>
<div class="container">
<!-- Writer and Post Date -->
<b:if cond='data:blog.pageType == "item"'>
<div class='card-body my-0 py-0'>
<!-- breadcrumb -->
<b:include data='posts' name='breadcrumb'/>
<span class='card-text'>
<small class='text-muted'>
<!-- dateHeader -->
<i class="bi bi-person-circle"></i> <data:post.author /> <i class="bi bi-calendar3"></i> <data:post.dateHeader />
</small>
</span>
</div>
</b:if>
<!-- Post Content Container -->
<div class='card-body' expr:id='"post-body-" + data:post.id'
expr:itemprop='(data:blog.metaDescription ? "" : "description ") + "articleBody"'>
<data:post.body />
</div>
<div class="card-footer">
<!-- Next or Prev -->
<b:include name='nextprev' />
</div>
<div class="card p-3 border-0">
<b:include data='post' name='comment_picker' />
</div>
</div>
Isi dari elemen breadcrumb tersebut kita definisikan didalam tag blogger includable, sehingga akan ditampilkan pada bagian posting yang memanggilnya dengan include sebelumnya:
<!-- Breadcrumb -->
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<i class="bi bi-house-door"></i>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' title='Home' itemprop='item'>
<span itemprop='name'>Home</span>
</a>
<meta content='1' itemprop='position'/>
</span>
<i class="bi bi-tags"></i>
<b:loop index='num' values='data:post.labels' var='label'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:label.url + "?&max-results=9"' expr:title='data:label.name' itemprop='item'>
<span itemprop='name'><data:label.name/></span>
</a>
<meta expr:content='data:num+2' itemprop='position'/>
</span>
<i class="bi bi-chevron-right"></i>
</b:loop>
<span><data:post.title/></span>
</div>
</b:if>
</b:loop>
</b:if>
</b:includable> Dan menambah styles untuk menyesuaikan template agar lebih rapih:
.breadcrumbs {
background:#fff;
line-height:1.2em;
width:auto;
overflow:hidden;
margin:0;
padding:10px 0;
border-top:1px solid #dedede;
border-bottom:1px solid #dedede;
font-size:80%;
color:Black;
font-weight:400;
text-overflow:ellipsis;
-webkit-text-overflow:ellipsis;
white-space:nowrap
}
.breadcrumbs a {
display:inline-block;
text-decoration:none;
transition:all .3s ease-in-out;
color:Gray;
font-weight:400;
}
Juga terdapat beberapa icons bootstrap sebagai pemisah antar item list element pada breadcrumb, seperti <i class="bi bi-house-door"></i>
Breadcrumb adalah elemen navigasi yang berguna dalam desain web yang membantu meningkatkan pengalaman pengguna dan memudahkan mereka dalam bergerak di situs web dengan banyak halaman atau struktur hierarkis. Untuk memahami lebih lanjut kalian bisa mempelajari Breadcrumb dari dokumentasi Bootstrap.

No comments:
Post a Comment
Terima kasih telah berkunjung dan membaca blog ini. Silahkan berikan saran dan pertanyaan di kolom komentar berikut ini.